This quick blog post was created to track accordions tabs. Now, I understand that every site has a different HTML structure, but this post will give you an idea on how to track your accordion tabs via a tag manager.
The objective is to track accordions OPEN and CLOSE Event each time when a user interacts with the tab. This is done to measure which tab is user interested in.
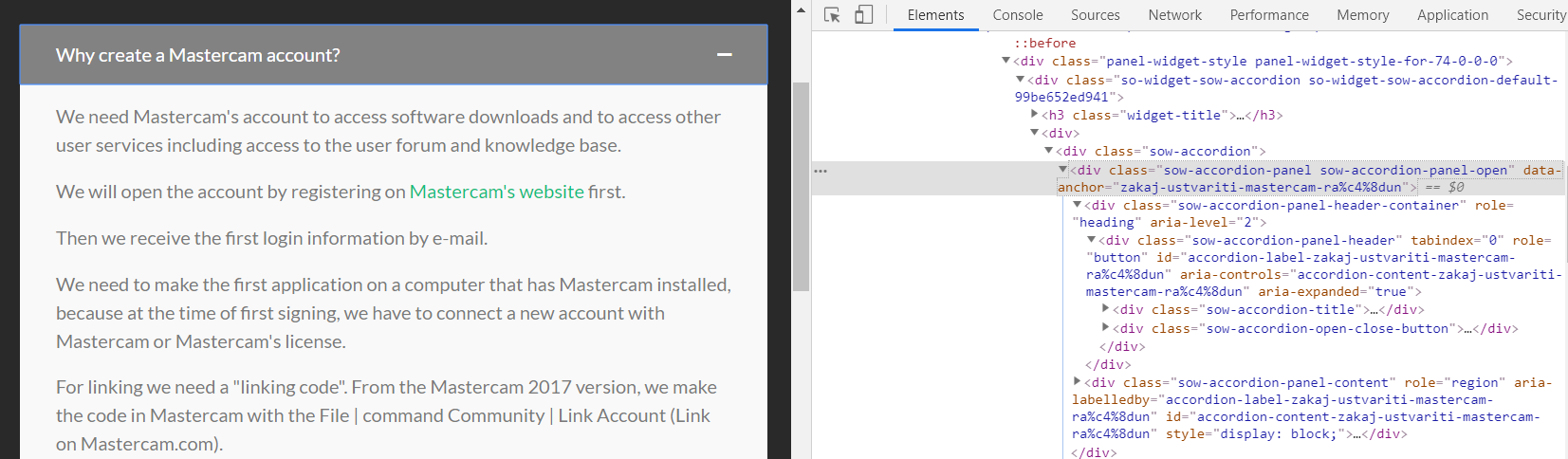
This is how OPEN accordion tab will look like.

To do this, we will use CSS:not selector. The not selector matches every element that is not specified element/selector.
Hence there are two conditions set in Google Tag Manager based on the above screenshot.
CSS Selector used for Open event
The below CSS selectors are used as a trigger to map Accordion Open Event:
.sow-accordion-panel:not(.sow-accordion-panel-open) .sow-accordion-panel-header, .sow-accordion-panel:not(.sow-accordion-panel-open) .sow-accordion-panel-header *
CSS Selector used for Close event
The below CSS selectors are used as a trigger and map Accordion Close Event:
.sow-accordion-panel.sow-accordion-panel-open .sow-accordion-panel-header, .sow-accordion-panel.sow-accordion-panel-open .sow-accordion-panel-header *
Let’s understand the CSS Selectors one by one:
.sow-accordion-panel:not(.sow-accordion-panel-open)
– Selects the element that does not have “.sow-accordion-panel-open”. This means the tab is closed.
.sow-accordion-panel-open
– will get activated when a user closes the tab. This means the tab is open.
.sow-accordion-panel.sow-accordion-panel-open .sow-accordion-panel-header,
.sow-accordion-panel.sow-accordion-panel-open .sow-accordion-panel-header *
– * is like a wild card for every element you want to track.
So we’re selecting the actual selector – .sow-accordion-panel-header and adding a second selector – .sow-accordion-panel-header * that matches any descendant of that selector.
We are using this selector because Open/Close is initiated through this div, hence we want to trigger an event each time a user interacts with the div.
Steps Taken in Tag Manager:
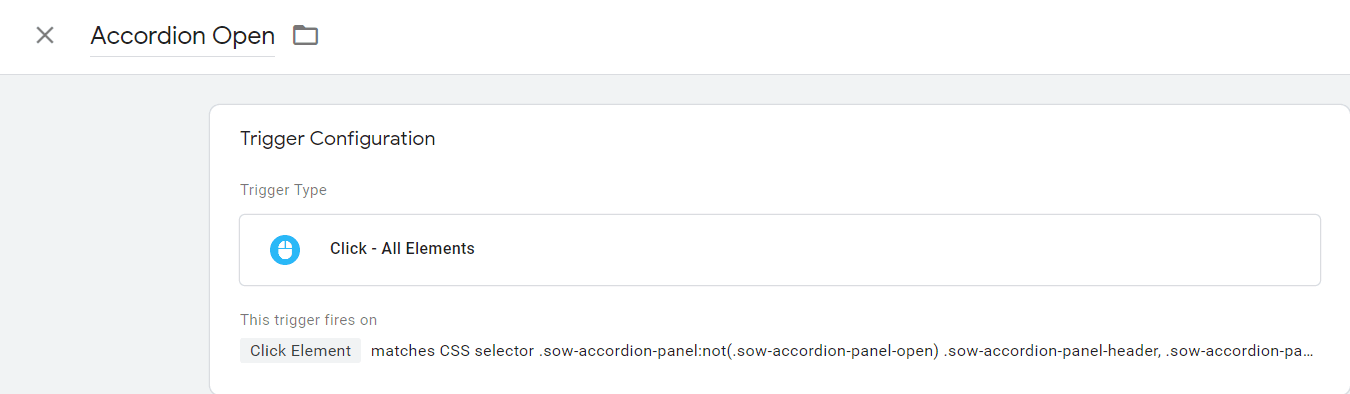
1. Create a trigger type- All Elements. Make a condition where “Click Element” matches CSS Selectors created above, “CSS Selector used for the close/open event”

Repeat Step-1 process with Accordion Close trigger as well.
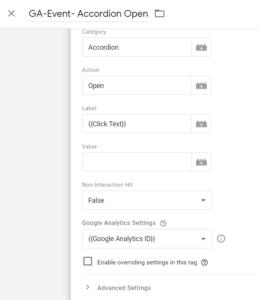
2. Create a Tag and map to the above trigger

Repeat Step-2 for Accordion Close as well.
Two Important points to note to track accordions:
- there must be a space before *
- also, space before .sow-accordion-panel-header
Share your thoughts on these step to track accordions or ask me anything in comments.